Writer Wednesday: How to add an Amazon Book Preview #websitebuilding #tips #authorlife
PART 1: GET THE EMBED CODE FROM AMAZON
Step 1: Go to Amazon.com and find your book's page.
Note: If you want to use Amazon Affiliate links, make sure you're logged into Amazon with the account associated with the Amazon Affiliate Program.
Step 2: Click the <Embed> link.
On the right hand side of the screen, under the buy now options, there's a little link that says, <Embed>.
Here it is a little closer.
Step 3: Select "Embed on your site (HTML)
You will get a screen that looks like the one below. You don't want the link, you want to embed the preview on your website. Click the second option (it defaults to the link option, so you have to click on the embed option every time).
Step 4: Copy the embed code from the window.
You can either use "CTRL + C" or right click on your mouse and select "COPY." If you're a Mac user, use "APPLE + C".
PART 2: EMBED THE CODE
Now that you have the HTML embedding code, you need to insert into your website. You will be pasting the code into the HTML coding section/option of your web host. Go to the following option that best suits your needs. I've provided instructions for Blogger, Weebly and WordPress.
OPTION 1: BLOGGER
I'll explain how to insert the HTML code in a page that already has information on it, as a lot of bloggers struggle to insert the code in the right location. The easiest option would be to insert the book preview first and then write the post. If you're doing that, skip to STEP 6 and then to STEP 9
Step 5: Place a string of Xs in the place you want your Amazon Preview located.
It doesn't have to be Xs, they're just easy for me to spot
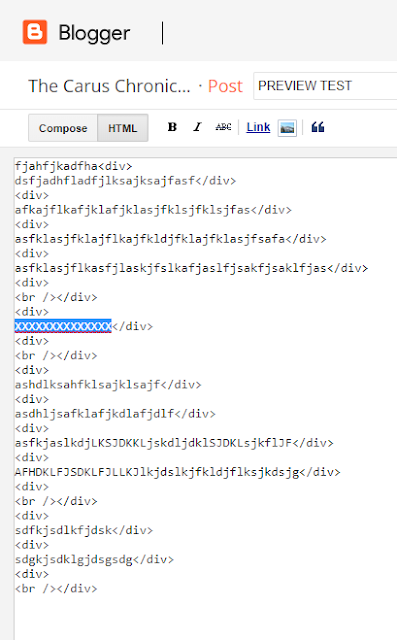
Step 6: Click the HTML tab
Step 7: Locate the string of Xs
Here they are closer
Step 8: Highlight the string of Xs

Step 9: Insert the Embed HTML Code
You can do this by either using "CTRL + V" or right clicking on your mouse and selecting "PASTE." If you're a Mac user, use "APPLE + V".
This is what it will look like once pasted.
Step 10: Click on the "COMPOSE" tab.
Your post should now look like this (but with your book cover)
Step 11: Finish writing your post and click "Publish." You're DONE!
OPTION 2: WEEBLY
(These directions will probably work for similar "drag and drop" website hosts)
Step 5: Sign into Weebly and select the page you want the Amazon Book Preview.
Step 6: Select the "Build" tab
Step 7: Select the Embed option. It's the </> box as pictured below.
Step 8: Drag the Embed box to the page by clicking down and holding. To place the Embed box where you want it, release the mouse button.
Once placed, it will look something like this:
Step 9: Click where it says "Click to set custom HTML"
Step 10: Click on the button that reads "Edit Custom HTML"
Step 11: Insert the Embed Code from Amazon.
You can do this by either using "CTRL + V" or right clicking on your mouse where it says "Click to set custom HTML" and selecting "PASTE." If you're a Mac user, use "APPLE + V".
It will look like this.
Click anywhere else on your page, and the Amazon Preview will look like this
Step 12: Click Publish. You're DONE!
OPTION 3: WORDPRESS
I've already explained how to select the location to insert the HTML code in a post that's already been written for OPTION 2: BLOGGER. If this is something you need help with, go to the blogger instructions and follow steps 5-9.
Step 5: On your post, select the HTML Tab
A blank post will look like this:
Step 6: Paste the Embed Code.
You can do this by either using "CTRL + V" or right clicking on your mouse and selecting "PASTE." If you're a Mac user, use "APPLE + V".
Step 7: Click on the "Visual" tab
It will look like this:
Step 8: Finish writing your post and publish. You're DONE!


























Thank you so much! This is amazing and so helpful. So glad you want to share your tech savviness with us!
ReplyDeleteThanks Sandra! I'm thrilled you find it useful :-)
DeleteThanks so much for this great information, J.C!!
ReplyDeleteYou're welcome! Thanks for visiting :-)
DeleteThanks for this incredible post, J. C. Great information, made easy for the technical unsavvy. [Me!]
ReplyDeleteAwesome! You're welcome, Cat. Thanks for stopping by :-)
DeleteWow! Thanks so much for the very clear, visual help. I really appreciate your help. You're wonderful
ReplyDelete